16.1 내부 슬롯과 내부 매서드
const o = {};
o.[[Prototype]] // -> Uncaught SyntaxError
o.__proto__ // Object.prototype
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖는다.
내부슬롯과 내부 메서드는 ECMAScript 사양에 정의된대로 구현되어 자바스크립트 엔진에서 실제로 동작하지만
개발자가 직접 접근할 수 있도록 외부로 공개된 객체의 프로퍼티는 아니다.
[[Prototype]] 내부 슬롯의 경우, proto 를 통해 간접적으로 접근할 수 있다.

16.2 프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동정의한다. 프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부 상태값이다.
내부 상태값으로는 프로퍼티의 값, 값의 갱신 가능여부, 열거 가능여부, 재정의 가능 여부가 있다.
프로퍼티 어트리뷰트도 직접 접근할 수 없지만 Object.getOwnPropertyDescriptor 메서드는 사용하여 간접적으로 확인할 수는 있다.
const person = {
name: 'Lee'
};
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
Object.getOwnPropertyDescriptor 호출할때 첫번째 매개변수에는 객체의 참조를 전달하고 두번째 매개변수에는 프로퍼티 키를 문자열로 전달한다. 이때 Object.getOwnPropertyDescriptor 메서드는 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환한다. 만약 존재하지 않는 프로퍼티나 상속받은 프로퍼티에 대한 프로퍼티 디스크립터를 요구하면 undefined가 반환된다.
16.3 데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분된다.
16.3.1 데이터 프로퍼티
데이터 프로퍼티는 아래표와 같은 프로퍼티 어트리뷰트를 갖는다. 이 프로퍼티 어트리뷰트는 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의된다.
프로퍼티 어트리뷰트 프로퍼티 디스크립터 객체의 프로퍼티 설명
| [[Value]] | value | * 프로퍼티 키를 통해 프로퍼티 값에 접근하면 반환되는 값이다. * 프로퍼티 키를 통해 프로퍼티 값을 변경하면 [[Value]] 값을 재할당한다. 이때 프로퍼티가 없으면 프로퍼티를 동적 생성하고 생성된 프로퍼티의 [[Value]]에 값을 저장한다. |
| [[Writable]] | writable | * 프로퍼티 값의 변경가능 여부를 나타내며 불리언 값을 갖는다. * [[Writable]]의 값이 false인 경우 해당 프로퍼티의 [[Value]]의 값을 변경할 수 없는 읽기 전용 프로퍼티가 된다. |
| [[Enumerable]] | Enumerable | * 프로퍼티 열거 가능 여부를 나타내며 불리언 값을 갖는다. * [[Enumerable]]의 값이 false인경우 해당 프로퍼티는 for … in 이나 Object.keys 메서드 등으로 열거할 수 없다. |
| [[Configurable]] | Configurable | * [[Configurable]]의 값이 false인 경우 해당프로퍼티 삭제, 프로퍼티 어트리뷰트의 값의 변경이 금지된다. |
const person = {
name: 'Lee'
};
person.age = 20;
console.log(Object.getOwnPropertyDescriptors(person));

프로퍼티 디스크립터 객체를 살펴보면 value 프로퍼티의 값은 ‘Lee’다.
그리고 [[Writable]], [[Enumerable]], [[Configurable]] 의 값이 모두 true인것을 알수있다.
16.3.2 접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값을 갖지않고 다른 데이터의 프로퍼티 값을 읽거나 저장할때 사용하는 접근자 함수로 구성된 프로퍼티다.
프로퍼티 어트리뷰트 프로퍼티 디스크립터 객체의 프로퍼티 설명
| [[Get]] | get | 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을대 호출되는 접근자 함수다. |
| [[Set]] | set | 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할때 호출되는 접근자 함수다. |
| [[Enumerable]] | enumerable | 데이터 프로퍼티의 [[Enumerable]]과 같다. |
| [[Configurable]] | configurable | 데이터 프로퍼티의 [[Configurable]]과 같다. |
const person = {
// 데이터 프로퍼티
firstName: 'Ungmo',
lastName: 'Lee',
get fullName() { // 접근자프로퍼티 getter 함수
return `${this.firstName} ${this.lastName}`
},
set fullName(name) { // 접근자프로퍼티 setter 함수
[this.firstName, this.lastName] = name.split(' ');
}
};
console.log(person.firstName + ' ' + person.lastName); // Ungmo Lee
person.fullName = 'Heegun Lee'; // 접근자 프로퍼티를 통한 프로퍼티값의 저장
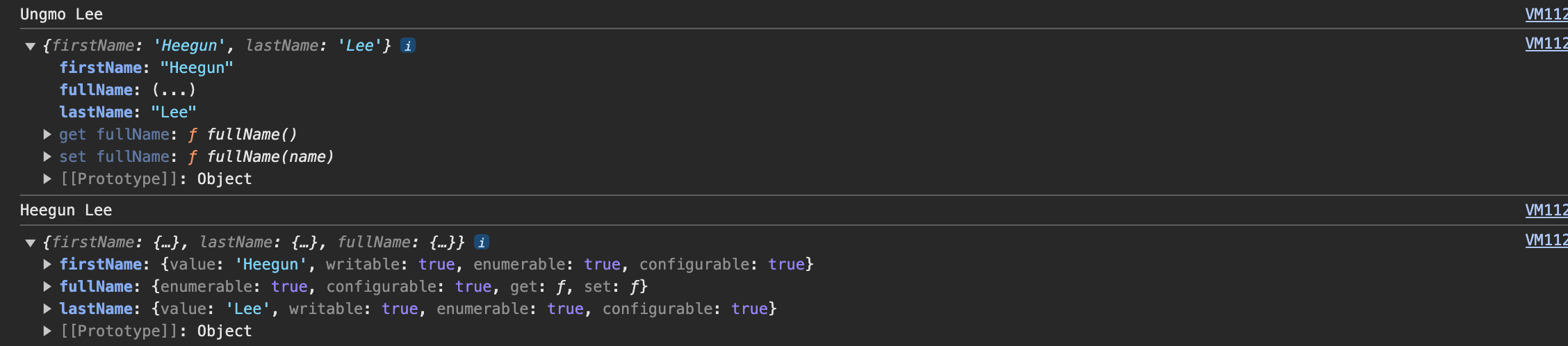
console.log(person);
console.log(person.fullName); // 접근자 프로퍼티 fullName에 접근하면 getter함수 호출
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log(descriptor);
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(descriptor);

접근자 프로퍼티 fullName으로 프로퍼티 값에 접근하면 내부적으로 [[Get]] 내부 메서드가 호출되어
다음과 같이 동작한다.
- 프로퍼티키가 유효한지 확인한다. 프로퍼티키는 문자열 또는 심벌이어야 한다.
- 프로토타입 체인에서 프로퍼티를 검색한다. person객체에 fullName프로퍼티가 존재한다.
- 검색된 fullName 프로퍼티가 데이터프로퍼티인지 접근자 프로퍼티인지 확인한다.
- 접근자 프로퍼티 fullName 의프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter 함수를 호출하여 그결과를 반환한다.
- 프로토타입
프로토타입은 어떤 객체의 상위 겍체의 역활을 하는 객체다. 프로토타입은 하위객체에게 자신의 프로퍼티와 메서드를 상속한다. 프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는 자신의 프로퍼티 또는 메서드 인것처럼 자유롭게 사용할 수 있다.
Object.getOwnPropertyDescriptor(Object.protorype, '__proto__');
Object.getOwnPropertyDescriptor(function() {}, 'prototype');
접근자 프로퍼티와 데이터 프로퍼티의 프로퍼티 디스크립터 객체의 프로퍼티가 다른것을 알 수 있다.
16.4 프로퍼티 정의
새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 정의하거, 기존 프로퍼티의 어트리뷰트를 재정의하는 것을 말한다.
Object.definedProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할수있다.
- 데이터프로퍼티 정의
const person = {};
Object.defineProperty(person, 'firstName', {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
});
Object.defineProperty(person, 'lastName',{
value: 'Lee'
});
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log('firstName', descriptor);
// 디스크립터 객체의 프로퍼티를 누락시키면 undefined, false가 기본값이다.
descriptor = Object.getOwnPropertyDescriptor(person, 'lastName');
console.log('lastName', descriptor);
//lastName 프로퍼티는 [[Enumerable]] 값이 false이므로 열거되지 않는다.
console.log(Object.keys(person));
person.lastName = 'Kim';
delete person.lastName;

- 접근자프로퍼티 정의
Object.defineProperty(person, 'fullName', {
get() {
return `${this.firstName} ${this.lastName}`;
},
set(name) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
});
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log('fullName', descriptor);
person.fullName = 'Heegun Lee';
console.log(person);

16.5 객체 변경 방지
객체는 변경가능한 값이므로 재할당 없이 직접 변경할 수 있다.
프로퍼티를 추가하거나, 삭제할수있고 프로퍼티값을 갱신할 수 있으며, Object.defineProperty 또는
Object.defineProperties 메서드를 사용하여 프로퍼티 어트리뷰트를 재정의할 수도 있다.
16.5.1 객체확장금지
Object.preventExtensions 메서드는 객체의 확장을 금지한다.
즉 확장이 금지된 객체는 프로퍼티 추가가 금지된다.
const person = {name: 'Lee'};
console.log(Object.isExtensible(person)); // true , 확장이 금지된 객체가 아니다.
Object.preventExtensions(person); // 확장을 금지하여 프로퍼티 추가를 금지한다.
person.age = 20; // 무시
console.log(person); // {name: 'Lee'};
16.5.2 객체 밀봉
Object.seal 메서드는 객체를 밀봉한다. 밀봉된 객체는 읽기와 쓰기만 가능하다.
const person = {name: 'Lee'};
console.log(Object.isSealed(person)); // false, 밀봉된 객체가 아니다.
Object.seal(person); // 밀봉하여 프로퍼티 추가,삭제,재정의를 금지한다.
console.log(Object.getOwnPropertyDescriptors(person));
// { "name": {"value": "Lee", "writable": true,"enumerable": true,
// "configurable": false }
// }
// 밀봉된 객체는 configurable이 true이다.
person.age = 20; // 무시, 추가금지
console.log(person); // {name: 'Lee'}
delete person.name; // 무시, 삭제금지
console.log(person); // {name: 'Lee'}
person.name ='Kim'; // 무시,갱신가능
console.log(person); // {name: 'Kim'}
16.5.3 객체 동결
Object.freeze 메서드는 객체를 동결한다. 동결된객체는 읽기만 가능하다.
const person = {name: 'Lee'};
console.log(Object.isFrozen(person)); // false, 동결된 객체가 아니다.
Object.isFrozen(person); // 동결하여 프로퍼티 추가,삭제, 재정의, 쓰기를 금지한다.
console.log(Object.getOwnPropertyDescriptors(person));
// { "name": {"value": "Lee", "writable": false,"enumerable": true,
// "configurable": false }
// }
// 밀봉된 객체는 configurable이 true이다.
person.age = 20; // 무시, 추가금지
console.log(person); // {name: 'Lee'}
delete person.name; // 무시, 삭제금지
console.log(person); // {name: 'Lee'}
person.name ='Kim'; // 무시,갱신가능
console.log(person); // {name: 'Kim'}
16.5.4 불변객체
중첩객체까지 동결을하기위해서는 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야한다.
function deepFreeze(target) {
if(target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach(key => deepFreeze(target[key])));
}
return target;
}
const person = {
name: 'Lee',
address: { citi: 'Seoul'}
}
deepFreeze(person);
console.log(Object.isFrozen(person));
console.log(Object.isFrozen(person.address));
person.address.city = 'Busan';
console.log(person);
'BOOK > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 17장 생성자 함수에 의한 객체생성 (0) | 2024.10.23 |
|---|---|
| 18장. 함수와 일급객체 (0) | 2024.10.22 |
| 15장 let, const 키워드와 블록레벨 스코프 (1) | 2024.10.13 |
| 14장 전역변수의 문제점 (1) | 2024.10.13 |
| 12장 함수 (2) | 2024.10.08 |